Selain untuk penyimpanan media/content, Amazon S3 juga bisa digunakan untuk Hosting Static Web.
Di tutorial kali ini kita akan melakukan:
- Membuat Bucket di Amazon S3
- Upload Static Web Content ke Bucket
- Mengaktifkan Akses ke Content
- Update Content Web
Membuat Bucket di Amazon S3
- Buka AWS Management Console, pada menu Services pilih S3.
- Klik button Create bucket
Nama bucket di Amazon S3 bersifat unik dan berlaku untuk semua pengguna AWS. yang mana berarti ketia nama bucket tersebut telah dipilih, tidak akan bisa dipilih lagi oleh orang lain, sampai bucket tersebut dihapus. - Pada kolom Bucket name masukan nama bucket yang diinginkan, cth:
repodevs-web. - Klik Next.
Di AWS kita bisa menggunakan sebuah Tags untuk memberikan informasi tambahan. - Pada bagian Tags masukan:
- Key:
Service - Value:
WebStatic
- Key:
- Klik Next
Akses publik terhadap Bucket secara default adalah diblokir. File dari Web Content kita memerlukan akses publik untuk bisa diakses, jadi kita perlu mengaktifkan terlebih dahulu. - Hilangkan centang pada pilihan Block all public access
- Klik Next
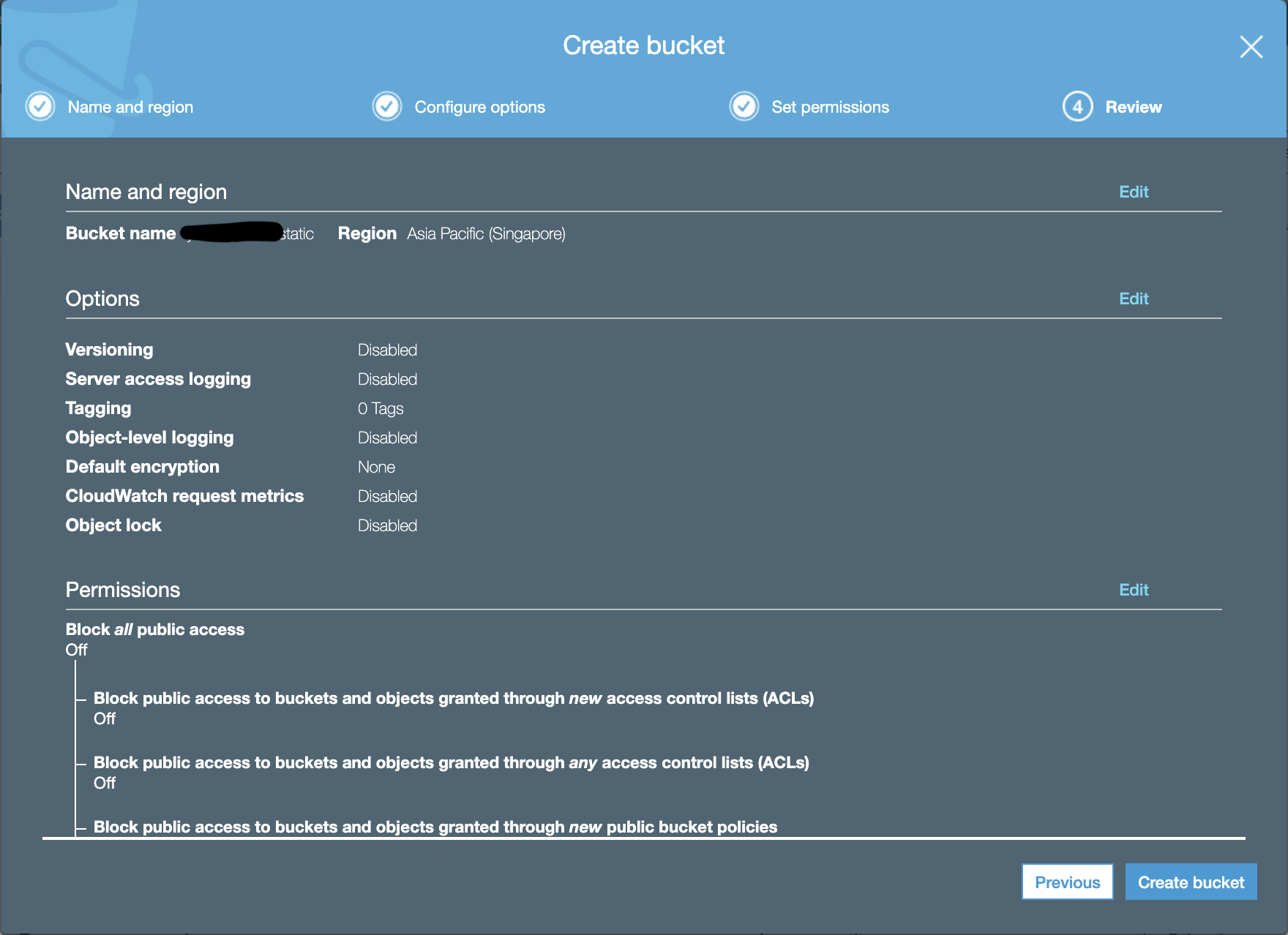
- Lakukan Review terhadap Bucket yang akan dibuat, kemudian klik Create bucket

- Klik nama Bucket yang telah dibuat.
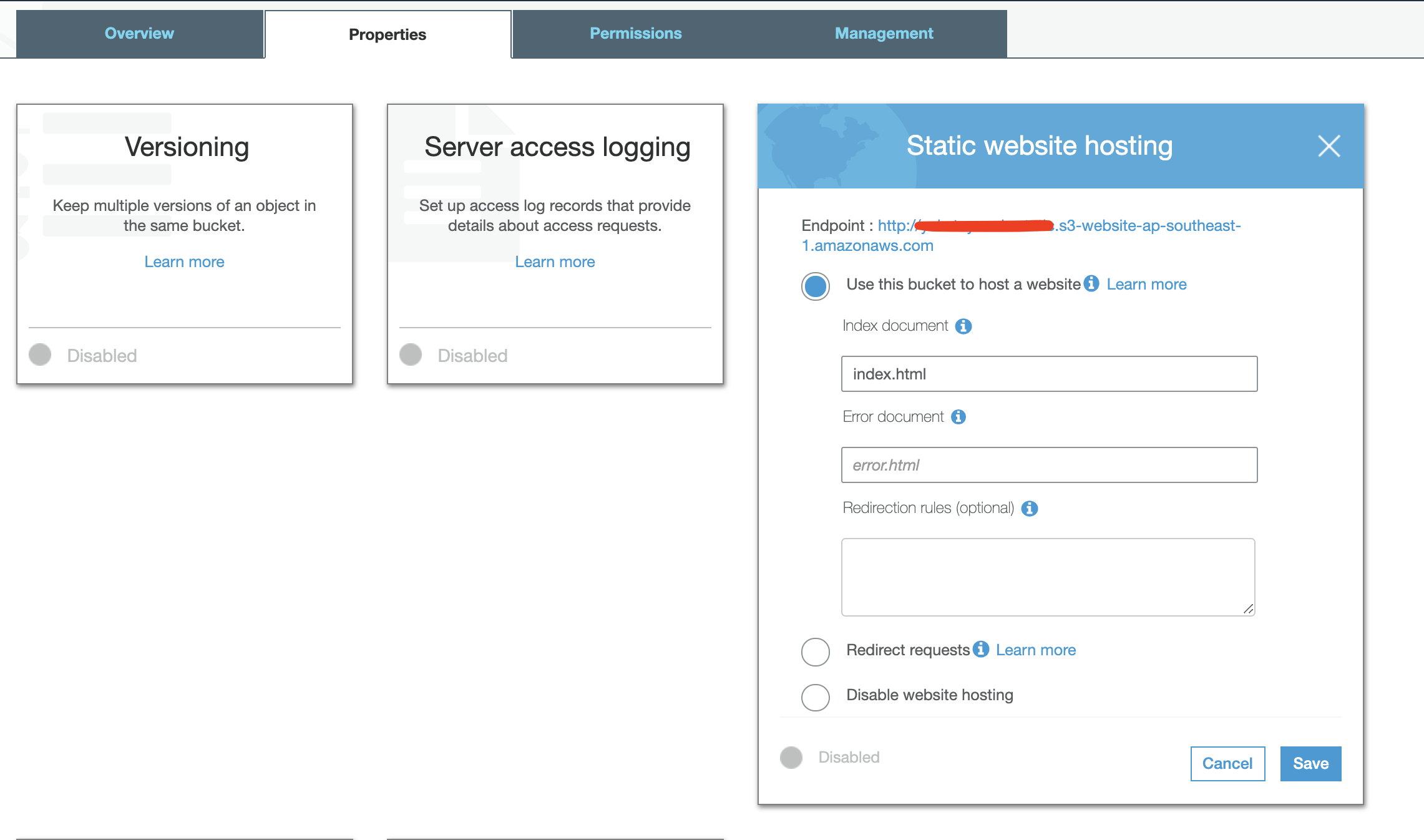
Disini kita akan mengkonfigurasi bucket untuk digunakan sebagai Hosting Static Website. - Klik tab Properties
- Klik Static website hosting
- Klik Use this bucket to host a website kemudian isikan kolom:
- Index document:
index.html
- Index document:
- Klik Save
 Bucket kita sekarang telah dikonfigurasi untuk Hosting static website, saatnya kita upload web content kita.
Bucket kita sekarang telah dikonfigurasi untuk Hosting static website, saatnya kita upload web content kita.
Upload Static Web Content ke Bucket
Setelah Bucket kita terkonfigurasi untuk Hosting static website, sekarang kita upload static content kita.
- Buat sebuah file
index.html.<html> <head> <title>My Website</title> </head> <body> <p><h1> Hello, Welcome to my website</h1></p> </body> </html> - Upload file
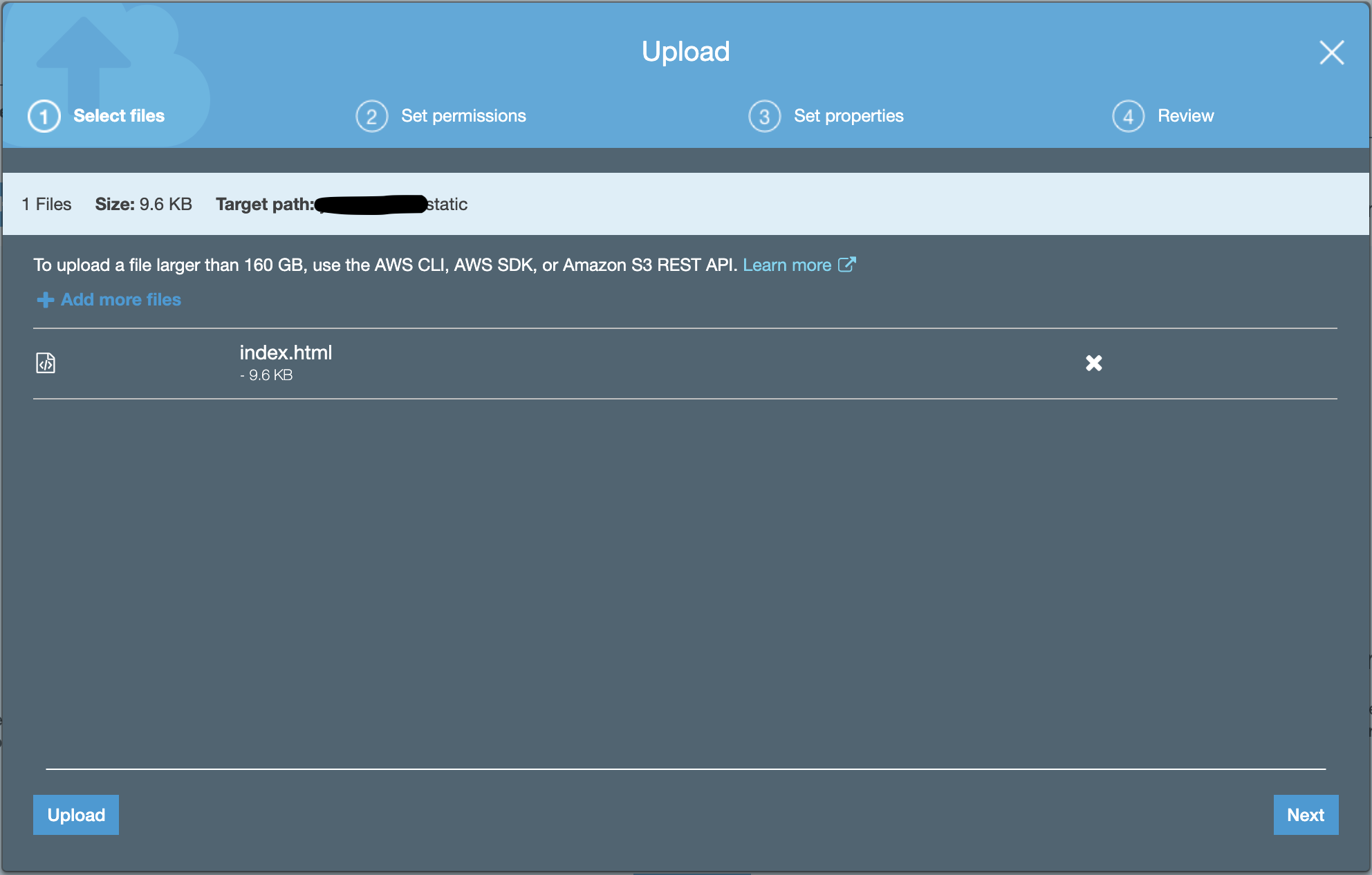
index.htmlke Bucket dengan cara kembali ke S3 management console dan klik tab Overview. - Klik button Upload
- Klik Add files kemudian pilih file
index.html - Klik Upload

Mengaktifkan Akses ke Content
Setelah kita upload content, content tersebut secara default adalah private. ini memastikan file kita tetap aman.
Dibagian ini, kita akan mengaktifkan akses publik terhadap content kita.
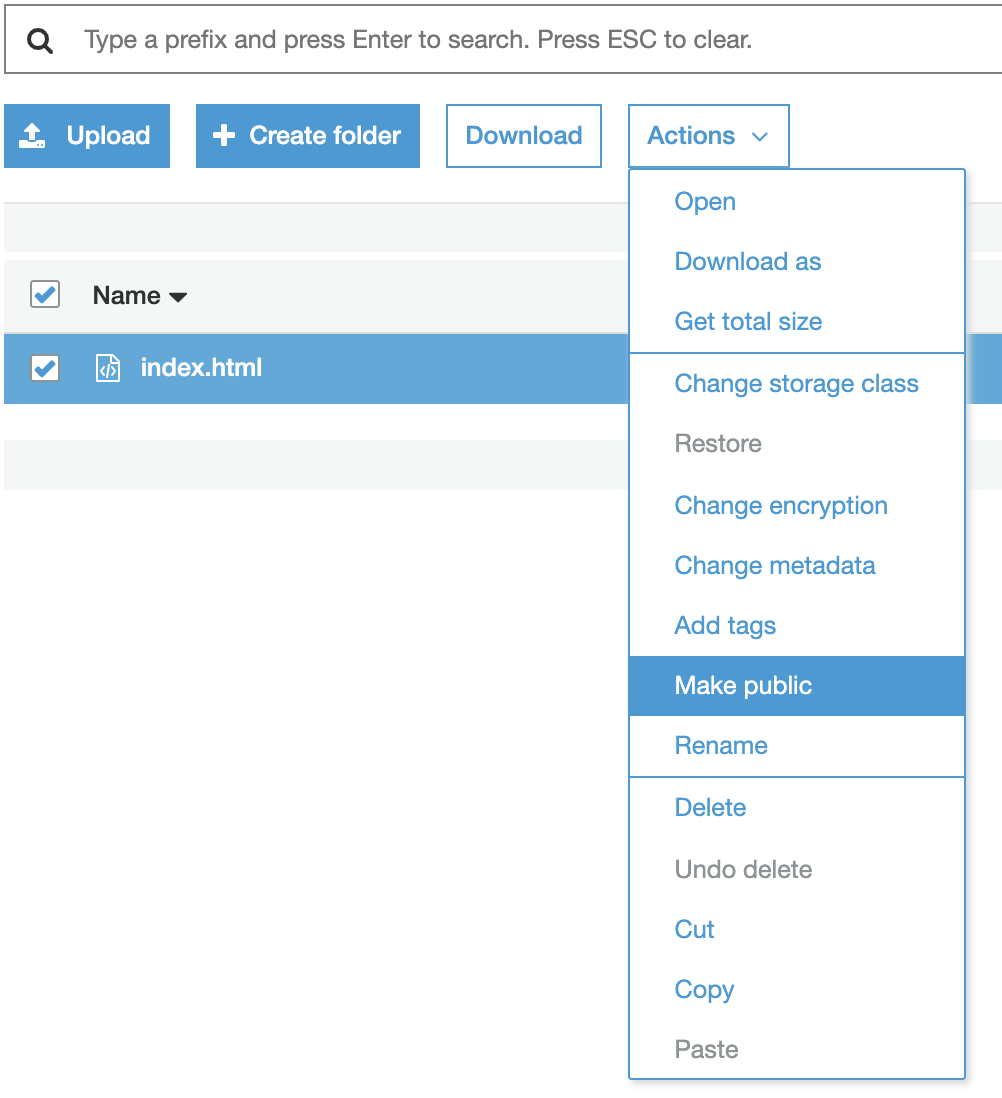
- Lakukan centang pada checklist yang ada terhadap file
index.html - Pada bagian Actions menu, klik Make public List file yang akan dibuat publik akan munculkan.
- Klik Make public
 That’s it! static websitemu sekarang sudah bisa diakses.
That’s it! static websitemu sekarang sudah bisa diakses.
Update Content Web
Dibagian ini kita akan melalukan update content website yang telah terdeploy.
- Update file
index.html.
Lakukan update pada file tersebut kemudian simpan dan - Upload ulang file
index.html.
Setelah file terupload, kita harus mengaktifkan akses publik lagi, meskipun file yang di upload sama seperti file yang sudah ada di Amazon S3. - Pilih file
index.htmlkemudian klik Actions menu dan klik Make Public lagi. - Selamat content websitemu telah diperbarui!
Sekian tutorial kali ini, semoga bisa sharing kembali dengan topik yang sama, ya, tentang AWS tentunya!
